CRU-FONT FAMILY : ฟอนต์ตระกูลซีอาร์ยู
FONT MAME : CRU-SUTTINEE ชื่อฟอนต์ : ซีอาร์ยู-ศุทธินี
TYPE DESIGNER : MS.SUTTINEE SAETANG
กระบวนการทำงาน
Goal (เป้าหมาย)
พัฒนาอักษรชุด CRU-Suttinee
ต่อจากเดิมโดยทำให้เป็นฟอนต์ลายมือของตนเอง
Tools (เครื่องมือหลัก)
-
ปากกาหมึกดำ
- เครื่องคอมพิวเตอร์
- เครื่องกราดภาพ
- โปรแกรม High-Logic FontCreator
- โปรแกรม Adobe Photoshop
Do Did Done
Do : มีขั้นตอนและหลักฐานแสดง
ขั้นตอนการออกแบบฟอนต์ลายมือ
ทั้งภาษาไทย - อังกฤษ และทำด้วยโปรแกรม
High-Logic FontCreator
ขั้นตอนที่ 1 ดาวน์โหลดเทมเพลตที่เป็น Grid สำหรับเขียนฟ้อนต์ลายมือปริ๊นและ
เขียนตัวอักษรในตาราง
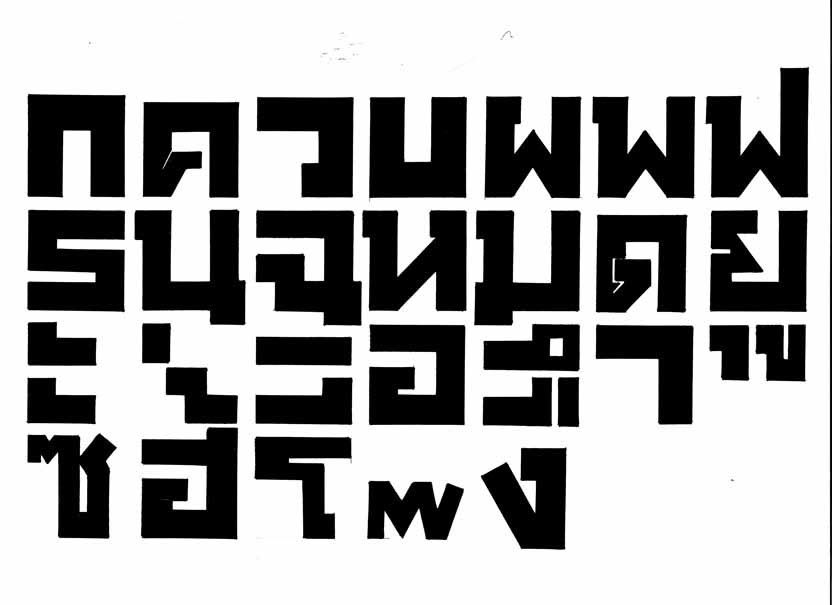
ขั้นตอนที่ 2 สแกนภาพที่เขียนลงในคอมพิวเตอร์
ภาพที่
1 แสดงภาพเทมเพลดตัวอักษรที่เสร็จและแสกนไว้แล้ว
ที่มา
น.ส.ศุทธินี แซ่ตั้ง,2556
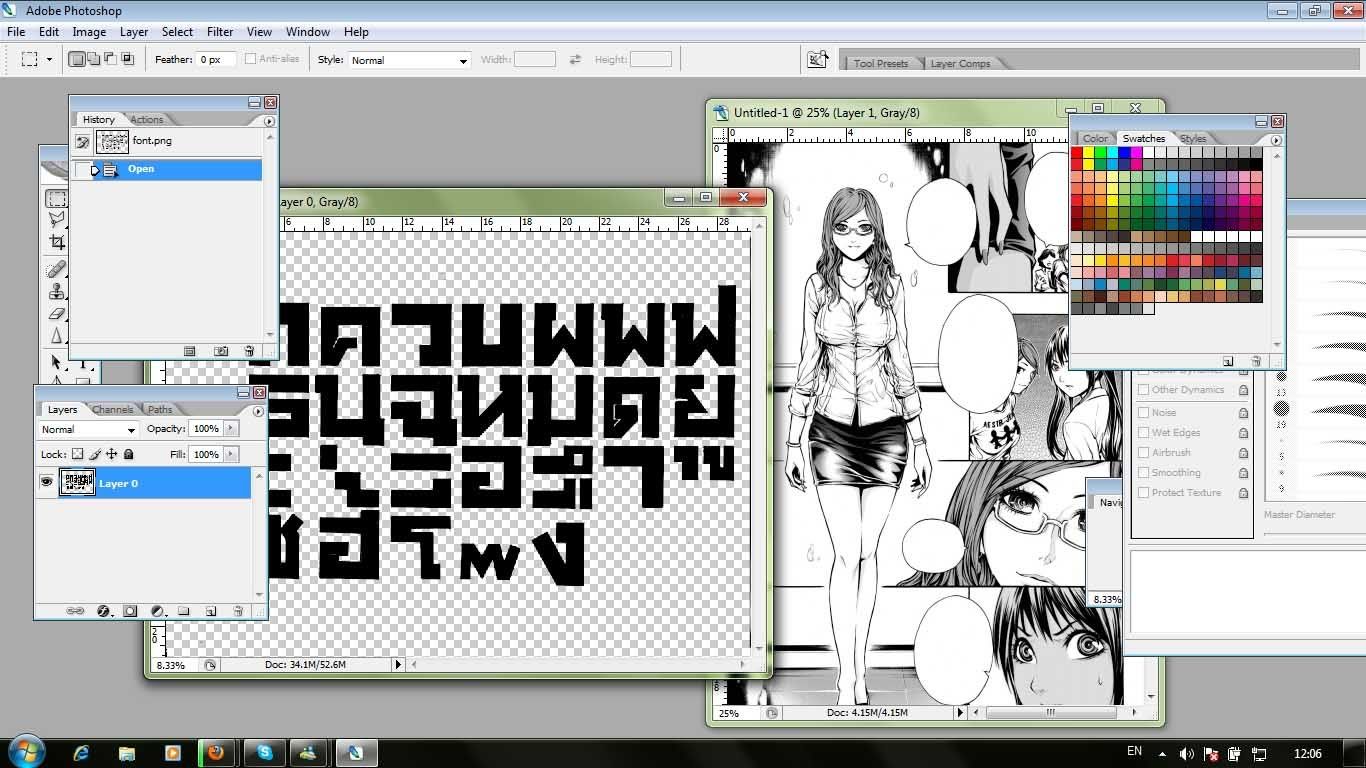
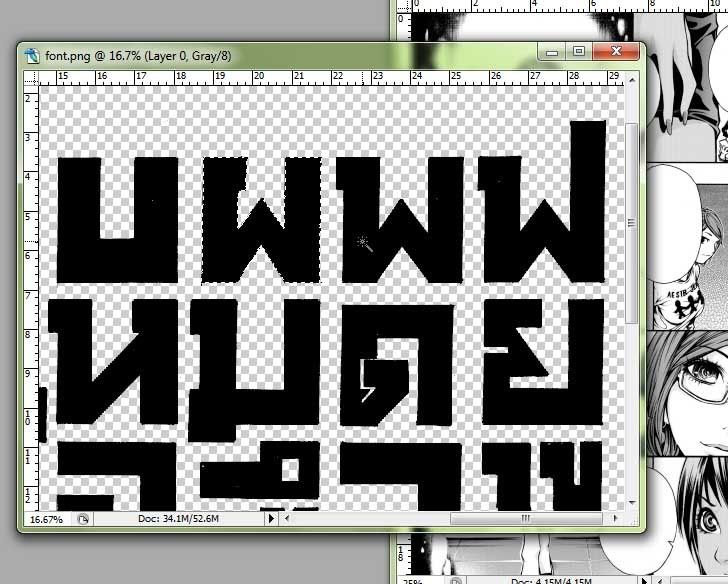
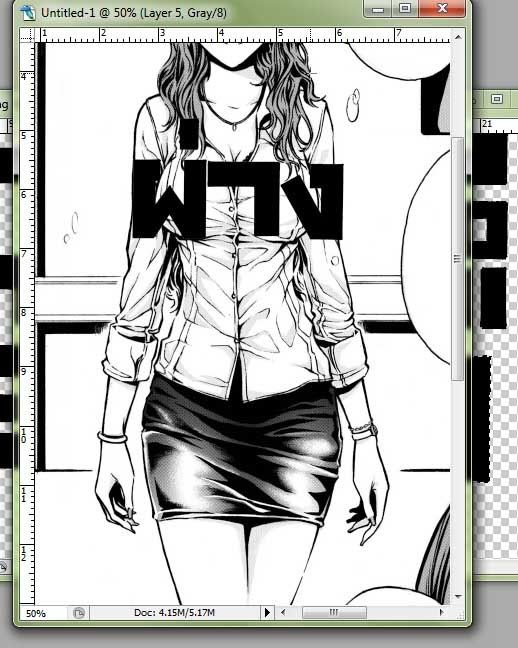
ขั้นตอนที่ 3
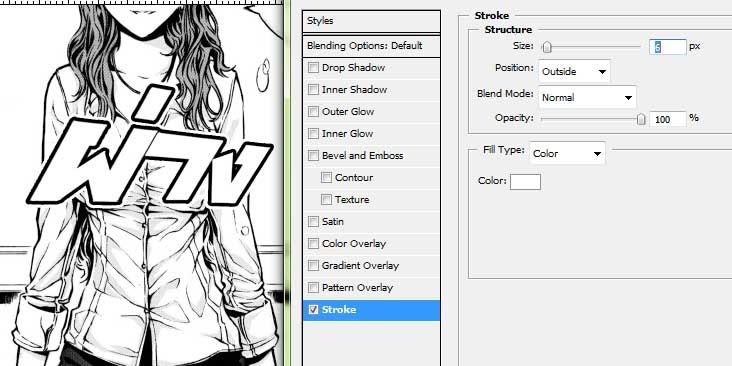
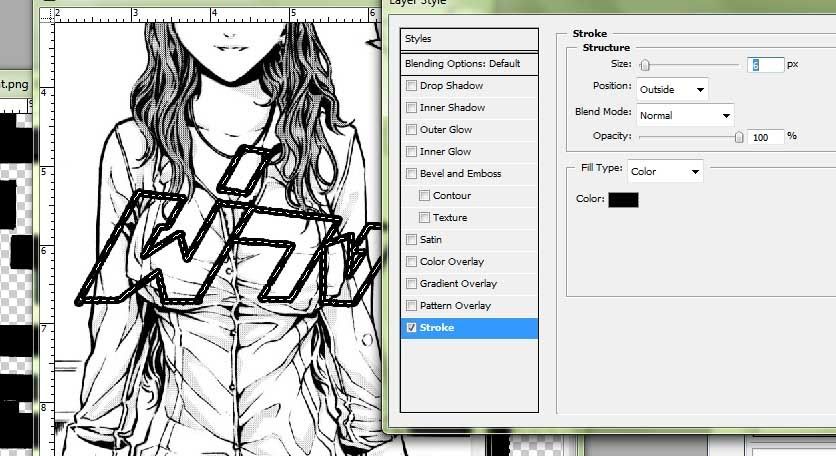
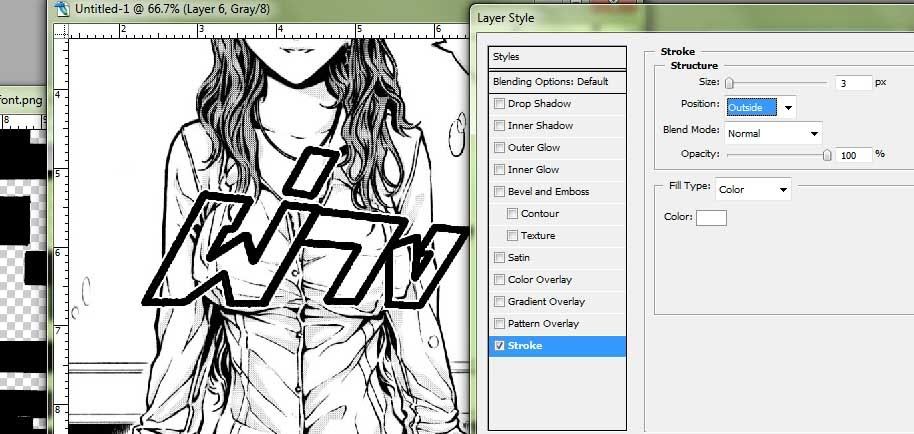
เปิดไฟล์สแกนในโปรแกรม Photoshop เพื่อครอบตัดตัวอักษรที่ต้องการ
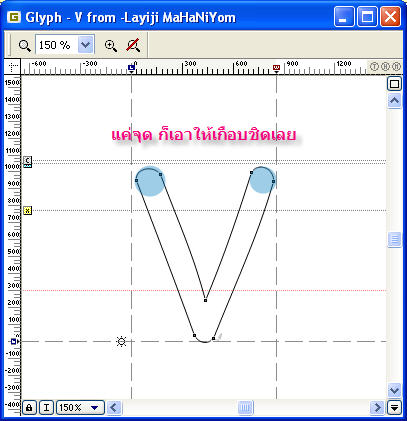
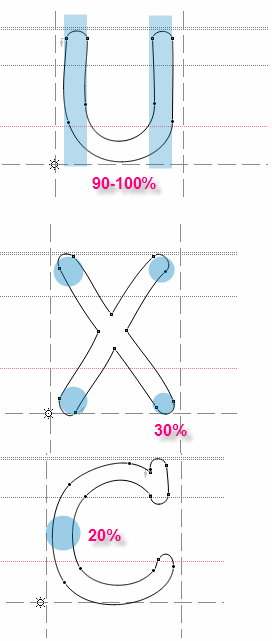
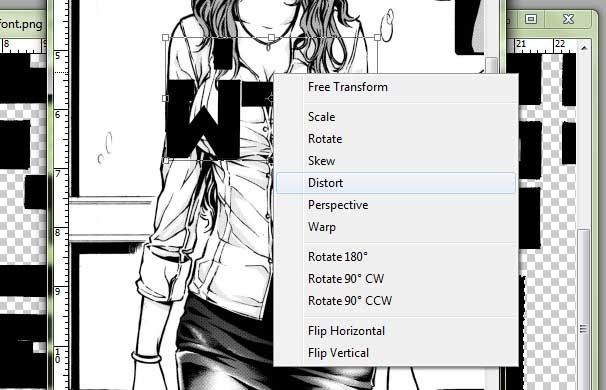
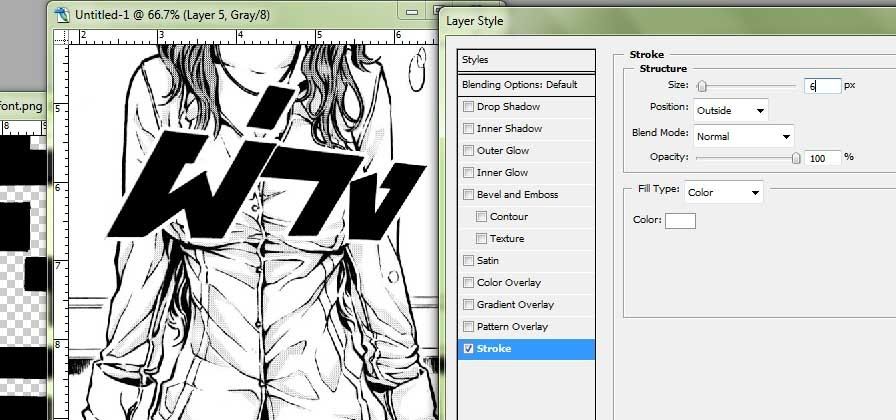
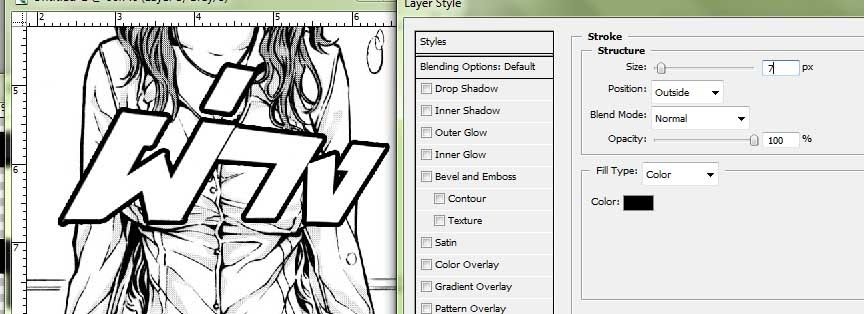
ขั้นตอนที่ 4 ดัดตัวอักษรในโปรแกรม FontCreator ให้ได้สันส่วนตามความเหมาะสม
ภาพที่ 2
แสดงการดัดตัวอักษร
ที่มา
น.ส.ศุทธินี แซ่ตั้ง,2556
ขั้นตอนที่ 5 เมื่อทำการดัดตัวอักษรครบทุกตัว
ภาพที่ 3
แสดงภาพตัวอักษรต่างๆ ที่ดัดแล้วในโปรแกรม FontCerater
ที่มา น.ส.
ศุทธินี แซ่ตั้ง 2556
ขั้นตอนที่ 6
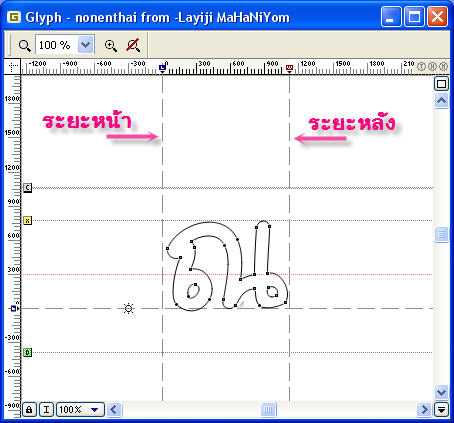
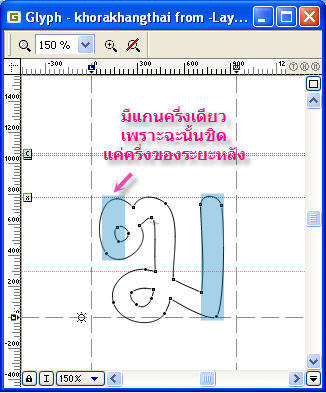
การจัดวางช่องไฟ ตำแหน่งระยะห่าง หน้า-หลัง ความสูง และกำหนดเส้นโครงสร้าง Guidelines ของตัวอักษร
โดยคลิกขวา Properties
- Cap height คือ
ความสูงของตัวอักษรพิมพ์ใหญ่
- Median คือ
ความสูงของตัวอักษรพิมพ์เล็ก
- X-height คือ ระยะห่างระหว่างเส้นฐานจนถึงเส้น
Median ซึ่งเป็นช่วงของตัวพิมพ์เล็ก
- Baseline คือ เส้นฐาน
ภาพที่
4 การปรับระยะห่าง
ที่มา
น.ส. ศุทธินี แซ่ตั้ง,2556
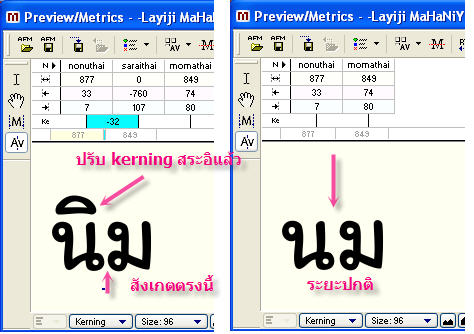
ขั้นตอนที่ 7
เมื่อจัดวางช่องไฟ ตำแหน่งระยะห่าง หน้า - หลัง ความสูง
ของตัวอักษรครบทุกตัวแล้วให้คลิกไปที่ Font
> Test เพื่อทดสอบการพิมพ์
ตรวจสอบระยะช่องไฟของแต่ละอักษร หากยังไม่สมบูรณ์ ให้แก้ไขตามขั้นตอนที่ 6
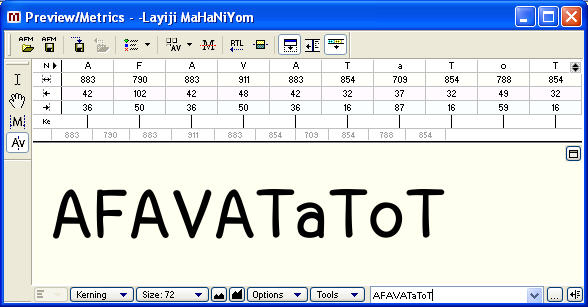
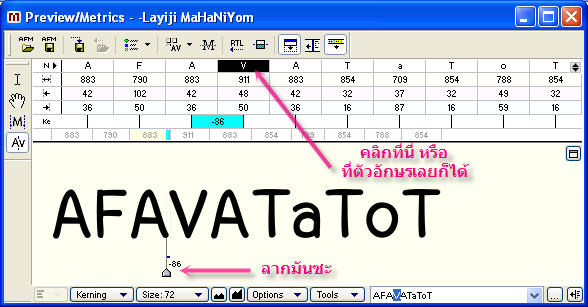
ภาพที่
5 แสดงการเรียงพิมพ์ระยะช่องไฟ
ด้วยอักษรขนาด 40
ที่มา
น.ส. ศุทธินี แซ่ตั้ง,2556
ขั้นตอนที่ 8 ปรับความหนา/เอนของตัวอักษรโดยไปที่เครื่องมือTool > Glyph Transformer จากนั้นกดเลือกที่
Metrich > Bearings กดปุ่มลูกศรเพื่อ
Add feature to script แล้วปรับตั้งค่าตามความเหมาะสม
ภาพที่ 6 แสดงหน้าต่าง Transform wrizard
ที่มา น.ส.
ศุทธินี แซ่ตั้ง 2556
ภาพที่ 7 แสดงข้อมูลต่างๆ
หลังการการเปลี่ยนแปลง
ที่มา น.ส.
ศุทธินี แซ่ตั้ง,2556
Did : ผลที่ได้รับ
ฟ้อนต์ลายมือ
ภาษาไทย - อังกฤษ จากโปรแกรม FontCreator ฟ้อนต์ชื่อ
CRU-Suttinee
CRU-Suttinee-Regular
CRU-Suttinee-Italic
CRU-Suttinee-Bold
CRU-Suttinee-Bold
Italic
Done ได้นำไปทดสอบ-สร้าง-ประยุกต์-ใช้ประโยชน์ คือ
นำมาติดตั้งเพื่อใช้เป็นแบบพิมพ์ในรายงานของวิชาออกแบบตัวอักษรเพื่อการพิมพ์
การนำมาติดตั้งไดรฟ์
C > WINDOWS > Fonts เพื่อใช้เป็นแบบพิมพ์ในรายงานของวิชาการออกแบบตัวอักษรเพื่อการพิมพ์ในโปรแกรมสร้างเอกสารต่างๆ เช่น Microsoft Word
ภาพที่ 8 แสดงฟอนต์ที่ติดตั้งลงในเครื่องแล้ว
ทีมา น.ส.
ศุทธินี แซ่ตั้ง,2556
การนำฟอนต์ที่ติดตั้งแล้วมานำเสนอโดยดูตัวอย่างจาก
การนำเสนอฟอนต์ของ
ผศ.ประชิด ทิณบุตร
แล้วนำมาปรับเปลี่ยนฟอนต์ใหป็นฟอนต์ของเรา
ภาพที่ 9 แสดงการ ShowFont ในแบบตัวอักษรชุด
CRU-Suttinee
การนำ Font ไป uploadไว้ใน http://www.fontspace.com/ เพื่อแรกเปลี่ยนผลงานกัน
สามารถดาวน์โหลดฟอนต์ได้ที่
: http://www.fontspace.com/suttinee/cru-suttinee