วิธีการทำ "font effect" ในการ์ตูน
"font effect" หรือตัวเสียงประกอบเอฟเฟคในการ์ตูน ซึ่งจะทำให้ให้งานของเราดูไม่นิ่งและเงียบเกินไปในบางช็อต
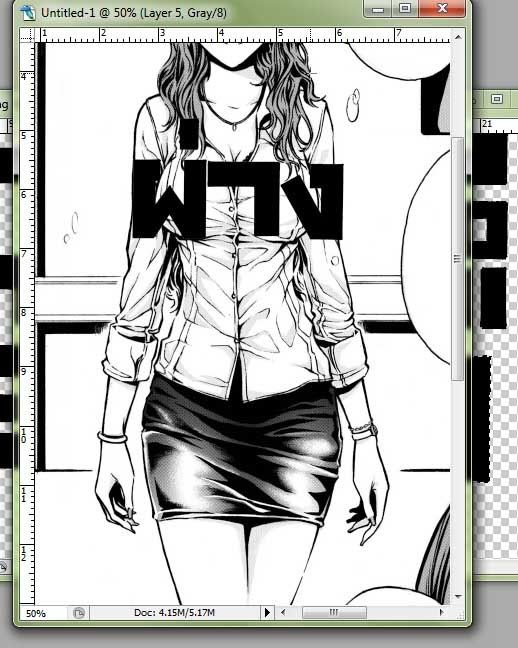
ที่มา : ภาพตัวอย่างจาก"ศาสตราอสูร" การ์ตูนที่นักเขียนน่าตาดีที่สุดในประเทศเทย)
การทำความเข้าใจเกี่ยวกับ font effect หรือ sound effect (จะใช้คำสั้นๆว่า "ตัวเสียง")
ตัวเสียงนั้นจะแบ่งออกเป็น3รูปแบบ(ซึ่งจริงๆมีมากกว่านั้น) ได้แก่
-ตัวดำ
-ตัวขาว
-ตัวโปร่งใส
รูปตัวอย่างด้านบนจะเป็นประเภทตัวโปร่งใส...
แต่เราจะรู้ได้ยังไงว่ารูปไหนช่องไหนควรใช้ตัวเสียงแบบไหน
ซึ่งจากการได้ลองใช้งานจริงแล้ว ตัวเลือกที่ดีที่สุดนั้นคือการ
"ใช้ให้เข้ากับองค์ประกอบงาน"
ใช้ให้เข้ากับองค์ประกอบงาน?
องค์ประกอบงานก็เหมือนกับองค์ประกอบภาพหรือคอมโพสต์
เราควรจะเลือกใช้ตัวเสียงเพื่อเติมเต็มและตกแต่งภาพด้วย
นอกเหนือจากการที่เราจะใช้มันแค่แสดงเสียงเอฟเฟ็คเฉยๆ
งานของเราจะได้ดูสมบูรณ์ขึ้น
และดูไม่ขัดตาจนเกินไปเวลาที่เราใส่ตัวเสียงลงไปแล้ว
ตัวอย่าง
อีกปัจจัยสำคัญในการใช้ตัวเสียงให้ถูกรูปแบบและเหมาะสมกับงานนั้น
คือให้ตัวเสียงมาทับหรือทำลายทัศนียภาพของตัวงานเราและอย่างที่บอกไปคือใช้ให้เหมาะกับตัวงานของเรา
เช่นถ้างานเราโล่งๆโล้นๆเกินไปก็อาจจะใช้ตัวเสียงดำทึบ
หรือถ้ามันดูมืดและแน่นอยู่แล้วก็อาจจะใช้ตัวเสียงขาว
หรือถ้างานเรามีดีเทลเจ๋งๆเยอะๆก็อาจจะใช้ตัวเสียงโปร่งใสแทนเพื่อไม่ให้
ดีเทลงานดีๆของเราโดนปิดหายไปหมด
รู้วิธีการใช้งานคร่าวๆไปแล้ว หลายคนอาจจะสงสัยว่า แล้วเราจะสร้างฟอนท์ตัวเสียงต่างๆขึ้นมาได้อย่างไร?
แน่นอนแต่ละคนย่อมมีเทคนิคที่แตกต่างกันออกไป
ซึ่งในเอนทรี่นั้นก็เป็นอีกวิธีหนึ่งที่ชอบใช้
เพราะตัวงานจะออกมาค่อนข้างเป็นระเบียบ ดูไม่เผา ไม่ฉูกละหุกเกินไป
ตัวงานออกมาจะดูตั้งใจทำกว่าแค่ถมๆปาดๆไปให้เสร็จ
.........................................................................
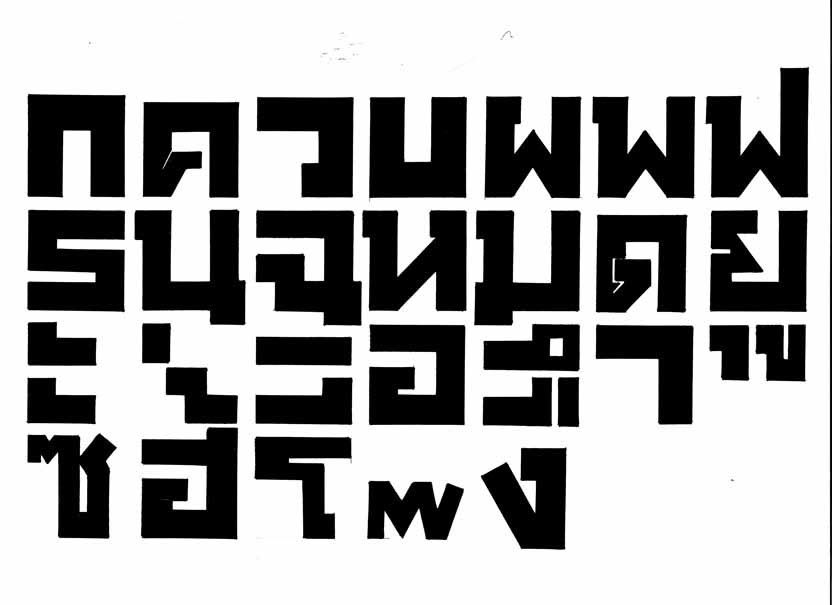
รูปแบบตัวอักษรไม่ตายตัว ขอแค่วาดออกมาให้ได้ฟีลของตัวเสียงหน่อยก็ok
ขั้นตอนการใช้งาน เรามาดูกันเลยดีกว่า
...................................................
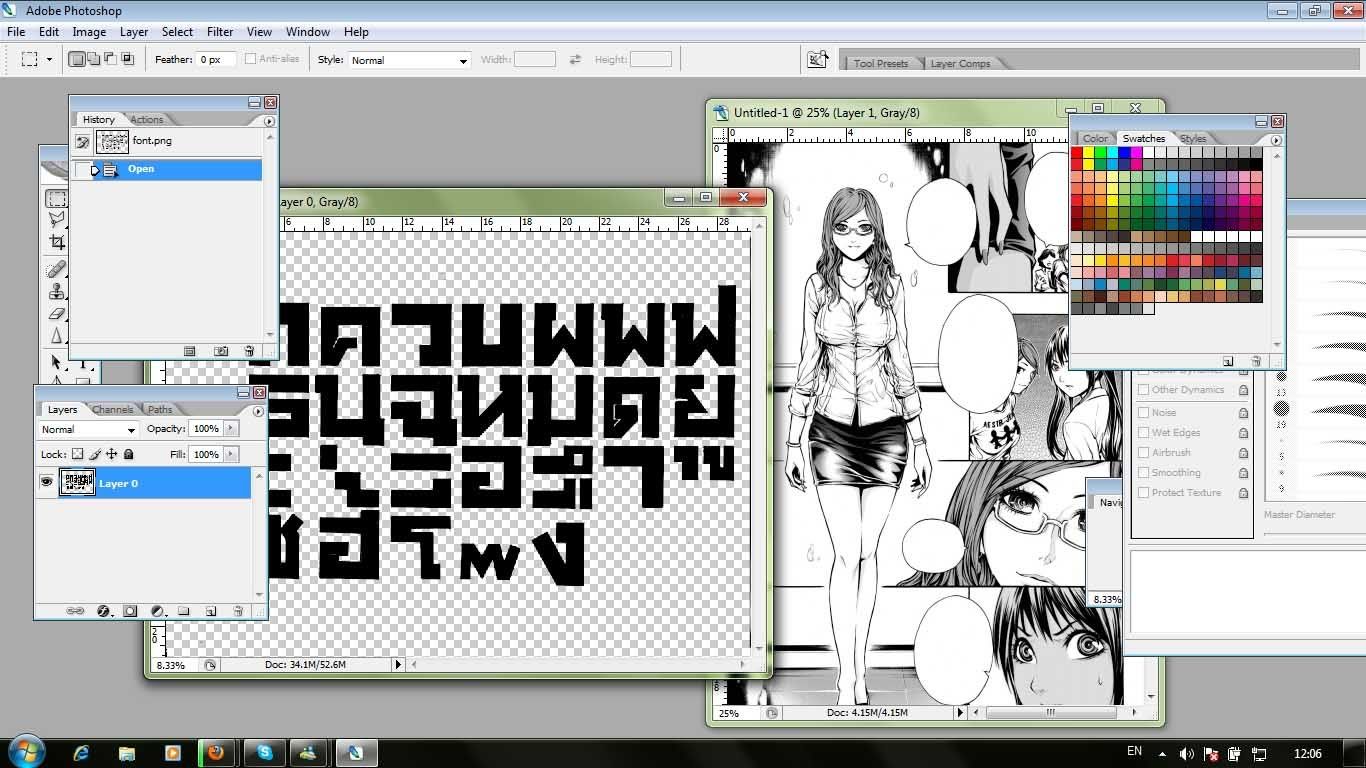
ขั้นแรก เปิดไฟล์ตัวเสียงกับต้นฉบับงานขึ้นมา
ขั้นตอนการใช้งาน เรามาดูกันเลยดีกว่า
....................................................
ขั้นแรก เปิดไฟล์ตัวเสียงกับต้นฉบับงานขึ้นมา
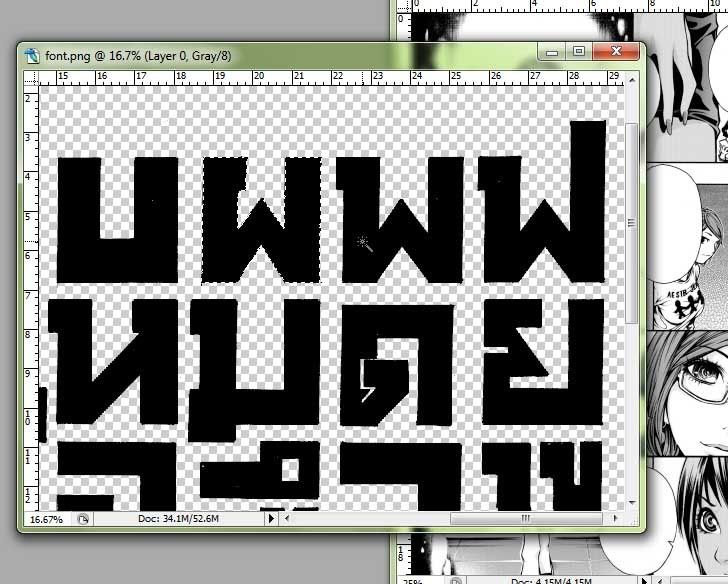
ใช้ magic wand ทำการ selection ตัวอักษรที่เราต้องการ
แล้วนำไป copy>>>pasteใส่ตัวงานทีละตัวอักษร จนได้เป็นคำ อย่าลืมจัดเรียงให้สวยงามด้วยนะ
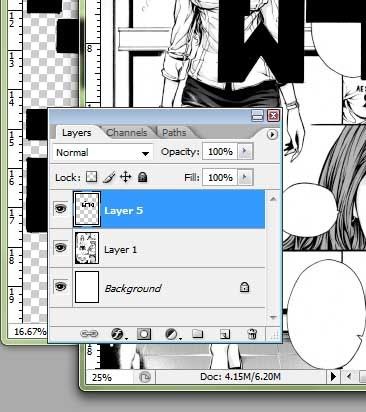
จากนั้นเราต้องทำการ merge down เลเยอร์ตัวอักษรแต่ละตัวให้กลายเป็นเลเยอร์เดียวกันก่อน(คือ..การ รวมเลเยอร์)
โดยการกด ctrl ค้างไว้
แล้วกดคลิ๊กที่เลเยอร์ตัวเสียงที่เราเอามาแปะๆในต้นฉบับไว้
เมื่อเลือกครบทำเลเยอร์แล้ว ก็กด ctrl+e เลเยอร์ตัวเสียงก็จะรวมกันกลายเป็นเลเยอร์เดียว
ทีนี้ก็จัดการย่อหรือขยายตัวเสียงตามต้องการ แล้วนำไปจัดวางตามตำแหน่งที่ต้องการ
จากนั้นเลือกเครื่องมือ rectangular marquee
tool....งงล่ะสิว่ามันอะไร เอาเป็นว่ากดคีย์ลัดตัว M ไปเลย จะได้ไม่งง
(มันคือได้ที่ selection เป็นกรอบสี่เหลี่ยมหรือวงกลมนั่นแหละ)
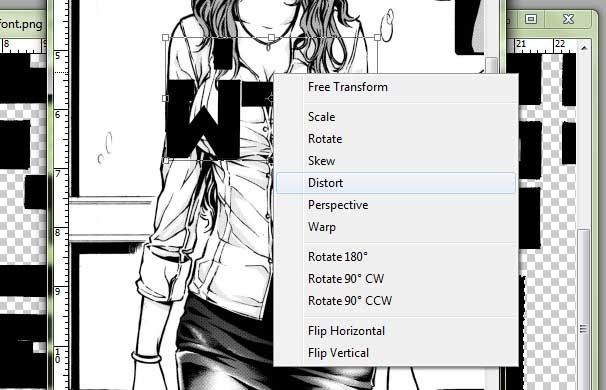
จากนั้น คลิ๊กขวาที่รูป(เลเยอร์ตัวเสียงนะ) เลือก free transform แล้วกดคลิ๊กขวาอีกครั้งนึง แล้วเลือกไปที่ distort
จากนั้นเราเอาเมาส์ไปดึงยึดไปมาให้ได้รูปตามใจชอบ ดึงบริเวณมุมของ transformได้เลย ให้ได้รูปร่างของตัวเสียงที่่เราต้องการ
แค่นี้เอง
แต่มันยังไม่เสร็จ...ต่อไปจะเป็นการจบงาน3รูปแบบด้วยกัน ซึ่งจะมีแบบตัวดำ ตัวขาว และตัวโปร่งใส
.............................................
แบบตัวดำ
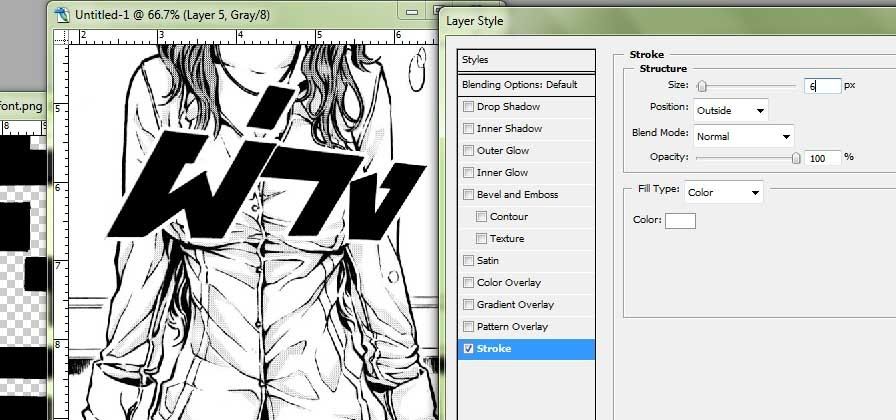
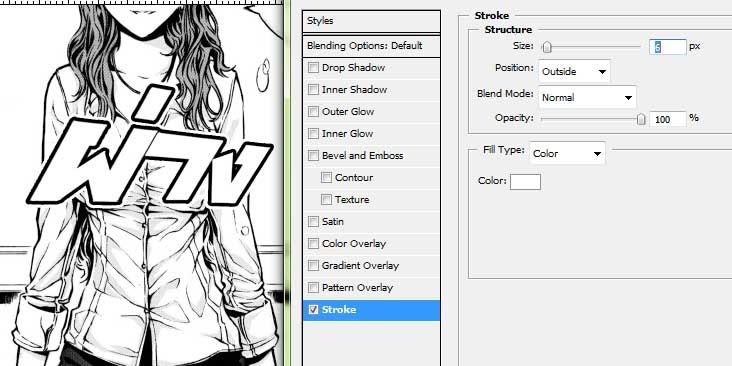
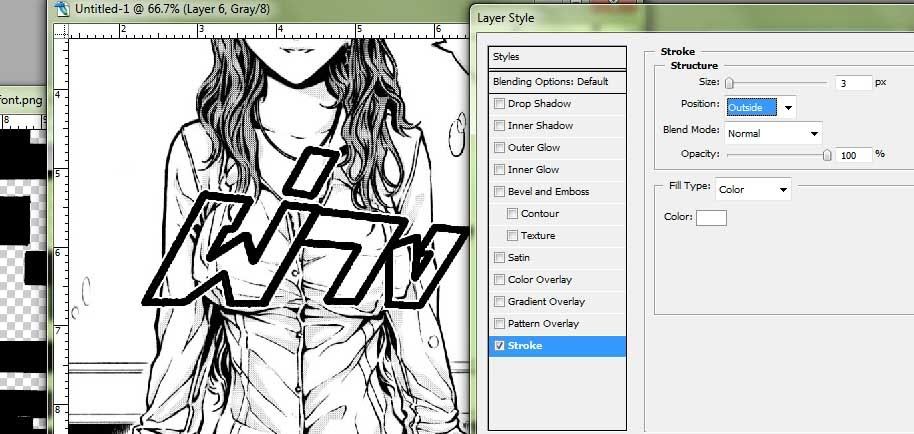
หลังจากจบขั้นตอนหลัก ให้เราไปที่ layer>>layer style>>stroke...
ตรง color ให้เราเลือกเป็นสีขาว และตรง size จะเป็นการเว้นขอบขาวให้ตัวเสียงของเราไม่ให้ไปทับต้นฉบับ ก็เลื่อนๆเอาแต่พอดี
...........................................
แบบตัวขาว
หลังจากจบขั้นตอนหลัก ที่เลเยอร์ตัวเสียง
ให้เราinvertสีของตัวเสียงเสียก่อน โดยการไปที่
image>>adjustments>>invert (หรือง่ายๆ กด ctrl+iไปเลย)
ตัวเสียงสีดำของเราก็จะกลายเป็นสีขาวทันที
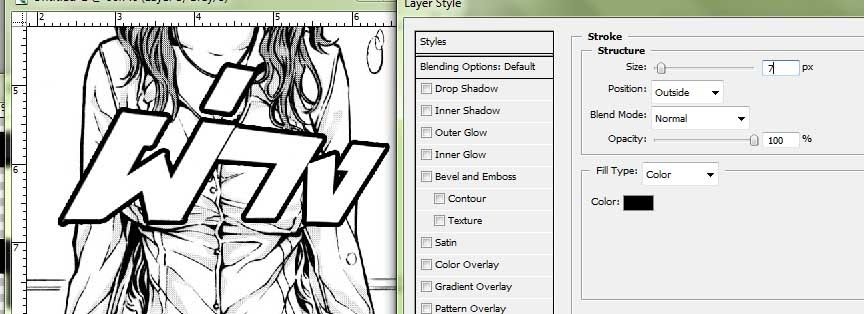
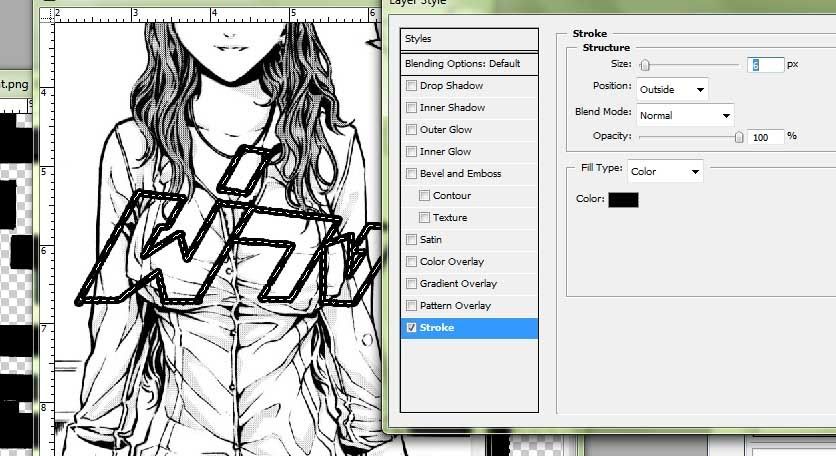
จากนั้นไปที่ layer>>layer style>>stroke... ตรงcolor
ให้เราเลือกเป็นสีดำ
และตรงsizeจะเป็นการเว้นขอบสีดำให้กับตัวเสียงสีขาของเรา
ยังไม่เสร็จนะ เราต้องเว้นขอบขาวนอกขอบดำอีกทีนึง สำหรับตัวเสียงสีขาวนี้
ให้เราสร้างเลเยอร์ใหม่ขึ้นมา แล้วกดรวมเลเยอร์(merge down
ที่ได้กล่าวถึงไปแล้ว) รวมระหว่างเลเยอร์ใหม่กับเลเยอร์ตัวเสียงเข้าด้วยกัน
จากนั้นไปที่ layer>>layer style>>stroke... เว้นขอบขาวให้ตัวเสียงซะอีกที เป็นอันเสร็จ
...........................................
ตัวเสียงแบบโปร่งใส
ยังไม่ต้องเอาselectionออก ไปที่ layer>>layer style>>stroke... ตรง color ให้เราเลือกเป็นสีดำ size ตามใจชอบ
แล้วเอา selection ออก สร้างเลเยอร์ขึ้นมาใหม่แล้วเอาเลเยอร์ใหม่นั้นรวมเข้ากับเลเยอร์ตัวเสียงซะ
จากนั้นก็สเต็ปเดิม ไปที่ layer>>layer
style>>stroke... ตรง color ให้เราเลือกเป็นสีขาว
เพื่อเว้นขอบขาวให้กับตัวเสียงนั่นเอง
เรียบร้อย
tip - ควรทำตัวเสียงให้เสร็จเป็นคำๆไปอย่าไปทำค้างๆไว้ แล้วค่อยมาเว้นขอบขาวหรือทำ stroke รวดเดียวและสำหรับคนที่ขี้เกียจมานั่งทำตัวฟอนท์เอง (ซึ่งจริงๆควรจะทำเองนะ ฝึกไว้)